En esta ocasión vamos a crear un módulo en OpenCms para tener tanto los templates como funciones dinámicas usadas por la web.
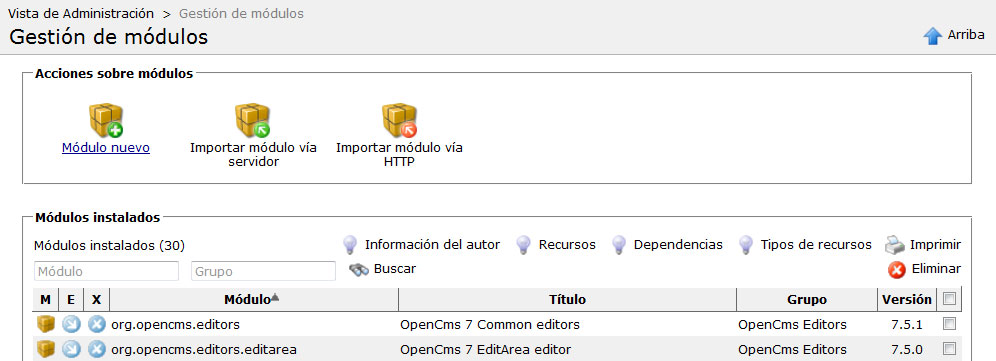
El primer paso es crear el módulo en OpenCms desde la vista de Administración como se muestra en la imagen:

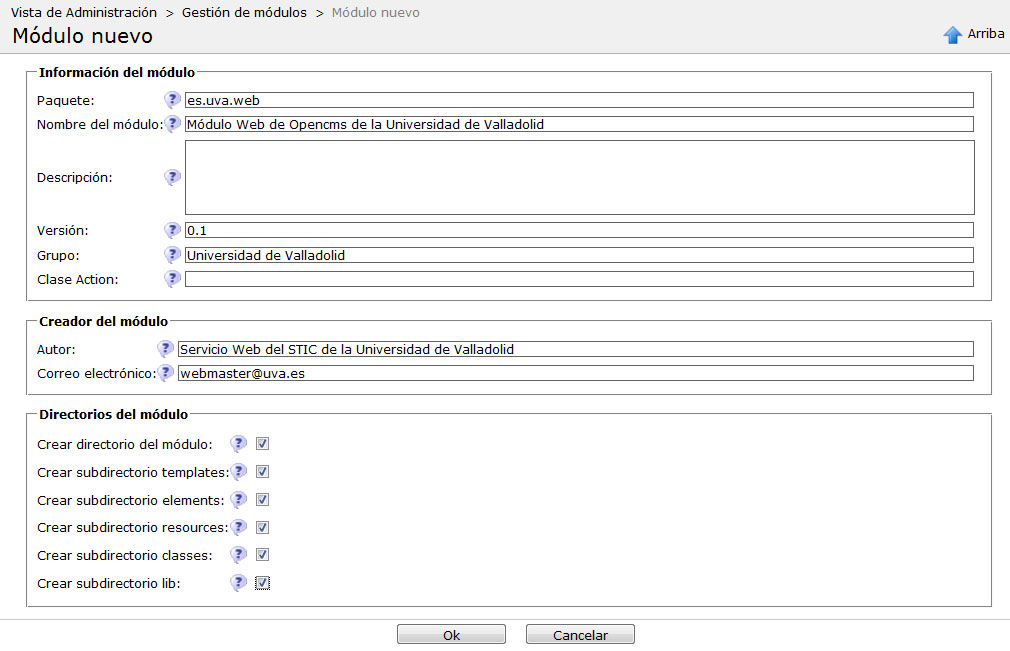
Hacemos clic en «Módulo nuevo» y rellenaremos los datos que nos solicita. En nuestro caso el paquete s ellamará «es.uva.web» siguiendo la terminología habitual en los paquetes del lenguaje Java.

A continuación ya tendremos creado el módulo, y podremos modificar su contenido a través de la vista del explorador. Hay que cambiar el sitio de /sites/default a / e ir a la carpeta /system/modules/ donde tendremos la carpeta de nuestro módulo. Ahora deberemos rellenarla de contenido y publicarla… así que nos queda mucho trabajo por delante.