Cuando creamos un contenido en OpenCMS podemos crear tipos de contenido que incluyan otros contenidos dentro, de forma que podamos «nestear» y asi poder tener tipos de contenidos que podemos usar en más de un tipo (o escalar) de forma sencilla.
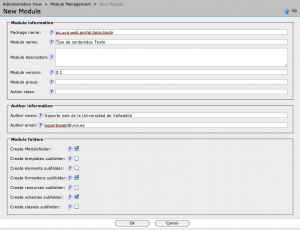
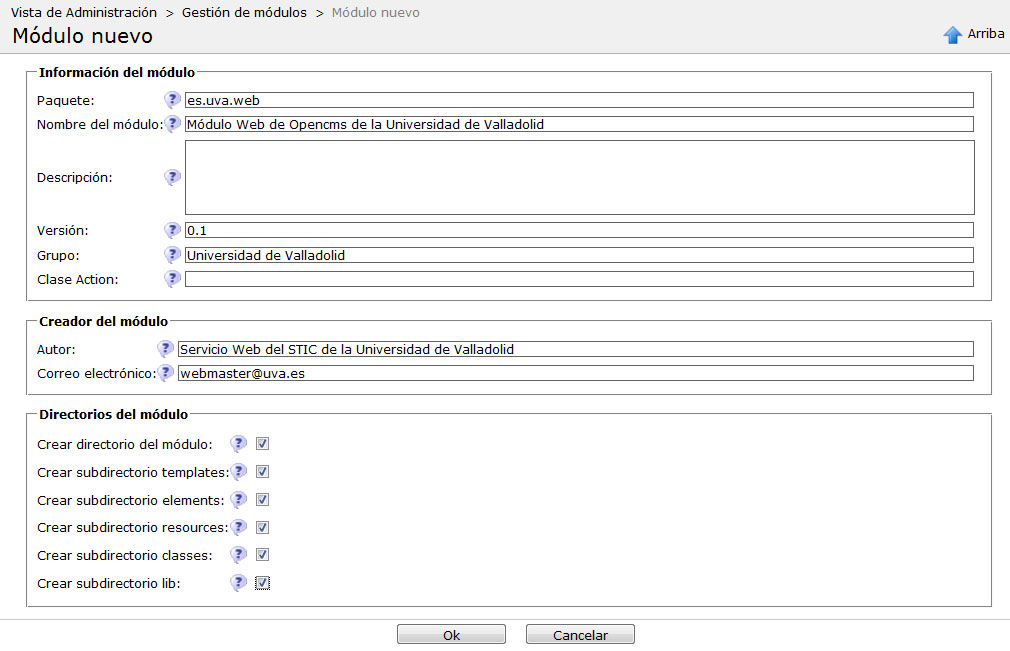
Imaginemos (como ejemplo) que queremos crear un tipo de contenido llamado «pagina generica» el cual sera un contenido que tenga un titulo, subtitulo, párrafos de texto, imagenes, enlaces y adjuntos (ficheros). Pero que cada párrafo puede contener a su vez más imagenes, adjuntos… e incluso que los enlaces tengan descripciones (ademas del enlace en si, tanto externo como interno). Si hicieramos un unico contenido seria «grande» y podria ser poco usable, cuando lo importante es tener un contenido que «contenga» el resto.
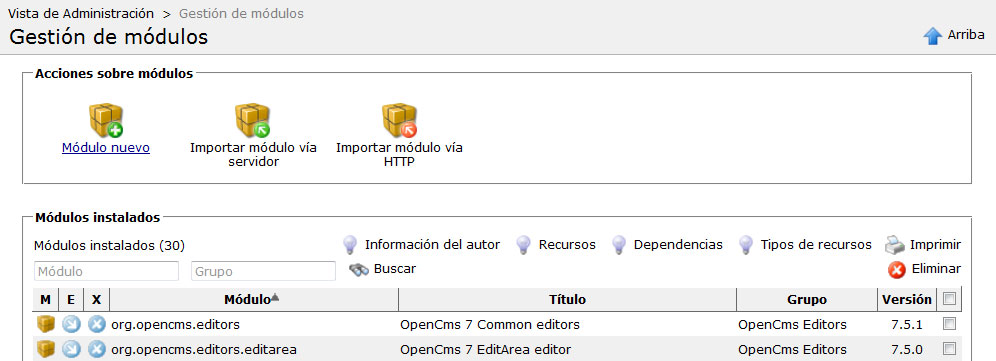
Así, podemos crear un contenido llamado PaginaTexto que contenga contenidos Parrafo, Imagenes y Enlaces.