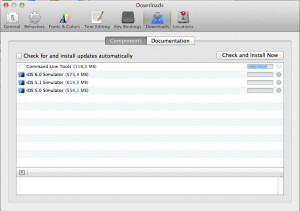
Para aquellos que las necesitéis para hacer un make por ejemplo, sabed que tenéis que descargarlas desde el propio XCode. Está en Preferencias->Downloads. Tendréis una ventana como la siguiente done podéis descargarlas.
Categoría: Desarrollo
Inquietudes y problemas encontrados en el desarrollo
Añade el ID del blog en WordPress Multisitios
Uno de los problemas cuando se tiene un WordPress multisitios y de vez en cuando hay que meter mano a la base de datos es que estas están según el identificador del blog, no sobre el nombre, con lo que o revisamos por dentro la base de datos para saber el nombre o podemos tener algún que otro problema.
Por eso, he encontrado este «plugin» que no es más que un fichero PHP que crearemos en nuestra carpeta WP-CONTENT/PLUGINS que nos añadirá en la lista de sitios el identificador del sitio en si.
Error javax.servlet.jsp.JspException: In «parseDate», a parse locale can not be established
Si os sale este error en un fmt:parseDate hay dos soluciones:
1. Incluir el parseLocale en la etiqueta fmt:parseDate:
[code]
<fmt:parseDate .... parseLocale="es_ES"/>
[/code]
2. Definirlo en el web.xml
<context-param> <param-name>javax.servlet.jsp.jstl.fmt.locale</param-name> <param-value>es_ES</param-value> </context-param> [/code]
Espero que os sirva!!
Confirmación de lectura en el Mail
Para esto tenemos que modificar el archivo com.apple.mail y añadir la propiedad «UserHeaders» añadiendo «Disposition-Notification-To» a la cuenta que queramos
Directamente desde un terminal podemos escribir:
defaults write com.apple.mail UserHeaders ‘{«Disposition-Notification-To» = «CUENTA@DOMINIO»; }’
Módulo webdav en Eclipse
Para aquellos que buscáis el módulo webdav, lo más sencillo es ir al menú «Help->Install New Software…» y añadir el sitio «http://update.eclipse.org/updates/3.2».
Dentro de este en Eclipse SDK 3.2.2 tenemos el módulo Eclipse FTP and WebDAV Support. Lo instalamos y ¡¡a funcionar!!
Nuevos selectores en CSS3
Aunque JQuery nos permite seleccionar elementos con gran precisión dentro de nuestro DOM de objetos en la página desde CSS podemos hacer algo similar sin tener que recurrir al javascript y, por lo tanto, siendo más suave y rápido para el cliente (el navegador). El mayor problema es que es necesario que el navegador admita CSS3 para que funcione de forma correcta.
Captura y revisa a que elemento haces click con javascript
Aunque JQuery es el nuevo estandar, compatible y que vale para todo siempre es bueno volver al viejo javascript para hacer las cosas.
Uno de los problemas principales es saber a que elemento DOM ha hecho el usuario click encima y, por ejemplo, ver el contenido de este para luego realizar lo que necesitemos. Es decir, he aqui un script que permite devolver sobre que elemento estamos haciendo click.
[code]
// Creamos un array vacio
var ElementosClick = new Array();
// Capturamos el click y lo pasamos a una funcion
document.onclick = captura_click;
function captura_click(e) {
// Funcion para capturar el click del raton
var HaHechoClick;
if (e == null) {
// Si hac click un elemento, lo leemos
HaHechoClick = event.srcElement;
} else {
// Si ha hecho click sobre un destino, lo leemos
HaHechoClick = e.target;
}
// Añadimos el elemento al array de elementos
ElementosClick.push(HaHechoClick);
// Una prueba con salida en consola
console.log(«Contenido sobre lo que ha hecho click: «+clickedElement.innerHTML);
}[/code]
Como vemos, escribimos por consola de javascript el contenido de donde hemos pulsado.
Cambios en las barras del editor WYSING de OpenCMS
Hoy nos hemos encontrado con el problema de quitar la posibilidad de que el usuario pueda usar el subrayado y el tachado del editor WYSING (por ejemplo FCKEditor) del OpenCMS.
La solución es muy sencilla versiones superiores a la OpenCMS 7.5.1. Podemos tener una solución global para todo nuestro gestor de contenidos o particular para un campo.
Para un campo la solución es usar «hidebuttons:underline;strikethrough» en la configuración del elemento dentro del XSD:
[code]
<layout element=»Texto» widget=»HtmlWidget» configuration=»hidebuttons:underline;strikethrough»/>
[/code]
Como recordatorio, os copio todos los elementos que puede tener el editor (versión 8.0.4 de OpenCMS) que podéis consultar en el JavaDOC de Opencms o directamente http://www.opencms.org/javadoc/core/constant-values.html#org.opencms.widgets.CmsHtmlWidgetOption.BUTTONBAR_DEFAULT%7C
Estos son todos lo elementos posibles:
[code]
"[;undo;redo;-;find;replace;-;selectall;removeformat;-;cut;copy;paste;-;bold;italic;underline;strikethrough;-;subscript;superscript;];[;alignleft;aligncenter;alignright;justify;-;orderedlist;unorderedlist;-;outdent;indent;];[;source;-;formatselect;style;editorlink;link;anchor;unlink;];[;imagegallery;downloadgallery;linkgallery;htmlgallery;tablegallery;-;table;-;specialchar;-;print;spellcheck;-;fitwindow;];[;abbr;absolute;acronym;advhr;attribs;backcolor;blockquote;cite;cleanup;del;emotions;fontselect;fontsizeselect;forecolor;hr;ins;insertdate;insertlayer;inserttime;ltr;media;movebackward;moveforward;newdocument;nonbreaking;pagebreak;pastetext;pasteword;rtl;styleprops;template;visualaid;visualchars;];"
[/code]
Para los cambios en todo nuestro gestor, debemos cambiar la clase org.opencms.widgets.CmsHTMLWidgetOption.BUTTONBAR_DEFAULT
¡¡Espero que os sirva!!
Problemas con los permisos en los directorios creados por apache
Hoy nos hemos encontrado con el problema de que apache crea directorios con permisos solo 750, a pesar de poner un 777 en el mkdir desde php. Se solucionaría con un umask antes del mkdir, pero nos restringiría las aplicaciones como wordpress, y tampoco nos interesa un script que cambiase los permisos por las noches, así que hemos estado un rato buscando la solución.
En nuestro Centos del servidor, tras mucho indagar, y cambiar el .profiles del usuario apache sin ningún resultado, hemos visto que la solución está en editar /etc/sysconfig/httpd añadiendo a final un «umask 0002» y reiniciar el apache. A partir de entonces crea los directorios con un 770 sin problemas.
Espero que os ayude!!