Vamos a describir los pasos para depurar un Tomcat con IntelliJ, por ejemplo para depurar nuestro OpenCms.
En primer lugar debemos arrancar el Tomcat en modo depuración. Una de las soluciones es modificar el script de arranque, startup.sh y añadir el parámetro jpda. Para ello en ese fichero donde pone
[code]
exec «$PRGDIR»/»$EXECUTABLE» start
[/code]
Debemos poner
[code]
exec «$PRGDIR»/»$EXECUTABLE» jpda start
[/code]
A continuación vamos a indicar al Tomcat el puerto y el modo de depuración. Un a de las opciones es añadir las variables siguientes al .bash_profile de nuestro usuario
[code]
JPDA_ADDRESS=9000
JPDA_TRANSPORT=dt_socket
export JPDA_ADDRESS
export JPDA_TRANSPORT
[/code]
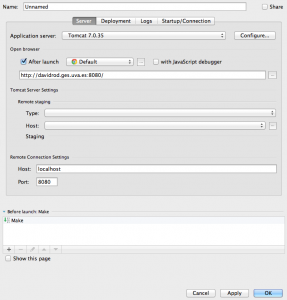
Y tras rearrancar el Tomcat, desde IntelliJ, vamos «Run -> Edit configurations…» y pulsamos al «+», Tomcat Server-> Remote. Nos aparecerá una pantalla como la siguiente:

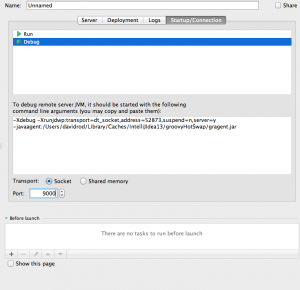
Podemos quitar en «Before Launch» el make ya que vamos a depurar directamente el código sin compilarlo, y en «Startup/Connection» debemos seleccionar el puerto que indicamos anteriormente, en este caso el 9000.

¡¡y ya podemos depurar el tomcat!!. A poner puntos de interrupción como cosacos… ^_^