
Leopress es un nuevo theme para WordPress instalado para los blogs de la Universidad de Valladolid. Damos las gracias y los créditos a 7graus.com.
Actualmente no esta traducido al castellano, pero esperamos hacerlo brevemente.

Leopress es un nuevo theme para WordPress instalado para los blogs de la Universidad de Valladolid. Damos las gracias y los créditos a 7graus.com.
Actualmente no esta traducido al castellano, pero esperamos hacerlo brevemente.

El fichero .htaccess es algo muy potente que nos permite (si sabemos) hacer prácticamente pre-procesar cualquier cosa en nuestro servidor web sin tener que programarse nada en ningún lenguaje. El mayor problema es que quien ideo «ese lenguaje» debería tener gripe y resulta algo complejo.
Uno de los problemas que hemos resuelto gracias al .htaccess es el acceso a uno de los blogs desde fuera de un entorno controlado, es decir, unas IPs determinadas. El problema es que dicho blog, al estar en un wordpress multisitio y no tener configuración propia, sino compartida, nos obliga a tener que revisar ciertas condiciones.
Es decir, en cristiano. Si tenemos un ServerAlias en nuestro httpd.conf (o amigos) que apuntan todos a una misma URL pero queremos que a uno de los alias no se pueda entrar salvo desde ciertas IPs nos toca jugar un poco con el .htaccess y que con el Deny o el Allow no se puede hacer.
Por eso hay que redirigir a los clientes que cumplan ciertas condiciones, tales como:
RewriteCond %{HTTP_HOST} ^URL QUE QUEREMOS QUE NO ENTREN(.*)$
RewriteCond %{REMOTE_HOST} !HOSTS PERMITIDOS
RewriteRule ^(.*)$ http://redireccion [L]
De esta forma, aquellos que intenten acceder al host indicado y que no pertenezcan a la URL permitida serán redirigidos a otro sitio.
Es muy recomendable leerse los siguiente enlaces donde hay más información acerca del .htaccess y que son la biblia: perishablepress.com, directorio.efxto.com, apache.org (obviamente)
Recordad que todo lo que se pueda hacer en los ficheros de configuración es mucho mejor que el hacerlo vía .htaccess.

Hemos estado trabajando y tenemos un par de nuevos themes disponibles para todos los alojamientos de WordPress.
Notepad UVa 1.2 (modificado UVa)
Es una modificación del Theme de Nick La llamado Notepad y traducido al castellano. Este tema con aires de bloc de notas de iOS es ideal para temas de programación aunque puede usarse para un blog genérico.
Twitter 1.2.3 (modificado UVa)
Es una redefinición de lo que es un blog orientandolo a la comunicación instantánea. Es uno de estos usos particulares de wordpress que permite que la gente dada de alta en el blog pueda usar este como mensajería instantánea. También ha sido adaptado de un theme de Automatic y traducido al castellano por nosotros.
Por supuesto, para ambos temas todos los créditos son para los autores de los mismos.
OSX es un poco caprichoso en todo lo referente a las caches. A veces puedes haber eliminado la «cache del navegador» para volver a cargar la página y te das de bruces en que sigue saliendo la misma cuando no debería ser así.
De ahí que todo maquero de «pro» tiene una guía interna de como arreglar los típicos problemas. Una guía que Apple te indica pero que al final siempre acaba de la misma manera, abriendo el terminal y…
Un ejemplo lo tenemos con las DNS del sistema. Como todos sabéis OSX (y el resto de sistemas, claro) las cachea de forma que así sea mucho más rápida la resolución de nombres (ni que las conexiones fueran aun con modem de 1200 baudios). Pero el sistema de cacheo de OSX, como he dicho, es caprichoso y a veces se emperra en que sus DNS son correctas cuando no lo son.
Por eso, a veces nos toca abrir el terminal y «flushearlas»:
Para 10.5 o superior
dscacheutil -flushcache
Para 10.4 o «inferior»
lookupd -flushcache
Y si usais Windows
ipconfig /flushdns
Y para Linux, reiniciar el demonio
/etc/init.d/nscd restart
Investigando con el objetivo de crear una aplicación en Facebook que permita controlar una cuenta de forma offline permitiendo: escribir en su muro, crear eventos, gestionar páginas… he llegado a la conclusión que esto puede llevarse a cabo con aplicación fantasma (vacía) ya que lo importante del asunto es conseguir los permisos necesariosestos son los pasos necesarios para hacerlo de la forma sencilla:
1) Agregar aplicación Developer
Suponiendo que tenemos creada ya una cuenta en Facebook, el primer paso consiste en agregar la aplicación “Developer“ o “Desarrollador” a nuestro perfil. Todo contenido que se agrega a Facebook es una aplicación, así que para desarrollar nuevas aplicaciones es necesaria una aplicación que las contenga.
Una vez que tenemos agregada la aplicación “Desarrollador” estamos en disposición de crear aplicaciones nuevas…
2) Crear nuestra aplicación desde la aplicación developer…
La primera vez que queramos crear una aplicación se nos pedirá que introduzcamos un código que nos llega por sms al telefono móvil que tenemos configurado en la cuenta o que introduzcuamos una tarjeta de credito válida si también la tenemos configurada en la cuenta, la segunda y sucesivas aplicaciones que creemos bastará introducir un captcha como control de seguridad.
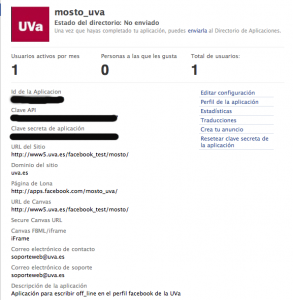
En la configuración de la nueva aplicación algunos aspectos importantes que debemos configurar son:
Para cada aplicación se generan automaticamente un conjunto de claves que utilizaremos para referir a la aplicación y autenticarnos:

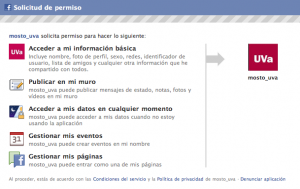
3) Conseguir permisos para nuestra aplicación y un perfil concreto
Nuestra aplicación puede hacer prácticamente cualquier acción que un usuario podría hacer en su perfil, pero es necesario que el usuario de un perfil de permiso explicitamente a la aplicación incluso en nuestro caso que hemos creado la aplicación desde el propio perfil UVa.
Todo esto podría programarse directamente en la aplicación que tenemos alojada en nuestros servidores con la ayuda del javascript sdk o el PHP sdk, en cualquier caso es importante entender que cualquiera de estas dos APIs son una abstracción de la Graph API.
La API Graph es el core de la plataforma facebook, permitiendo a los desarrolladores leer y escribir datos en facebook. Provee un vista simple y consistente del Social Graph (El término Social Graph fue utilizado por primera vez por Facebook para describir las conexiones que unos usuarios mantienen con otros dentro de una red social, es decir, un mapa de sus relaciones.), donde se representan los objetos (gente, fotos, eventos, páginas) y las conexiones entre ellos (amistad, likes, etiquetas de fotos)
http://developers.facebook.com/docs/reference/api/
La llamada que tenemos que realizar para solicitar los permisos será del siguiente tipo:
https://graph.facebook.com/oauth/authorize?type=user_agent&?client_id=ID_APLICACION&?redirect_uri=http://www.facebook.com/connect/login_success.html&?scope=offline_access,manage_pages,publish_stream,create_event

4) Obtener el token de acceso
Ahora que ya tenemos una aplicación con permisos, cada vez que invoquemos nuestra aplicación desde nuestro perfil (aunque nuestra aplicación esté vacía y no haga nada) aparecerá un token de acceso en forma de parametro «ACCESS_TOKEN» que lleva implicitos todos los permisos que el perfil otorga a la aplicación y que se mantendrán mientras no eliminemos la aplicación de nuestro perfil.
De nuevo se puede utilizar la graph api para preguntar directamente por el token de acceso.
https://graph.facebook.com/oauth/access_token?client_id=YOUR_APP_ID&client_secret=YOUR_APP_SECRET&grant_type=client_credentials
ACCESS_TOKEN=
5) Interactuar con el perfil que dio permisos a nuestra aplicación fantasma
Ahora ya podemos publicar en el muro y las páginas que administra el perfil de la universidad desde el que hemos autorizado la aplicación, las posibilidades infinitas solo hay que construir llamadas a la API en forma URL enviando siempre como parametro el access_token que nos autoriza.
Podemos hacer una rápida prueba de concepto haciendo un pequeño script con ayuda del comando curl desde un interprete de comandos:
curl -F ‘access_token=TOKEN_ACCESO’ \
-F ‘message=Hola uva adictos.’ \
https://graph.facebook.com/universidad.devalladolid/feed
Nos permite agregar un mensaje en el perfil «universidad.devalladolid» que es desde el que hemos dado permisos a nuestra aplicación.
Puede parecer difícil pero es muy sencillo, basta con ejecutar la siguiente consulta:
SELECT table_schema "Base de Datos", sum( data_length + index_length ) / 1024 / 1024 "Tamaño en MB" FROM information_schema.TABLES GROUP BY table_schema;
¡¡Espero que os sirva!!
Me estaba encontrando con problemas a la hora de lanzar eclipse desde el MacOS a la hora de depurar un programa.
La solución es muy sencilla, y consiste en usar el Xms, Xmx y MaxPermSize. Dentro de la carpeta eclipse debemos buscar el fichero eclipse.ini, normalmente es Eclipse.app/Contents/MaxOS.
Debemos fijarnos en estos tres parámetros:
-XX:MaxPermSize=256m
-Xms40m
-Xmx512m
con esto la depuración en el eclipse ya no tendrá ningún problema con la memoria.
Hoy nos hemos encontrado con este error en Apache que impedía su arranque:
No space left on device: mod_rewrite: could not create rewrite_log_lock
La solución, algo que no tenía que usar desde la práctica de sistemas operativos de la carrera. Borrar los semáforos del sistema.
Podemos ver los semáforos del sistema con el comando «ipsc -s»:
# ipcs -s (mostrar el listado de Semaphore Arrays, este es un ejemplo, no el mio)
------ Semaphore Arrays --------
key semid owner perms nsems
0x00000000 2686976 stas 600 1
0x00000000 2719745 stas 600 1
0x00000000 2752514 stas 600 1
Y podemos ir matando los semáforos con «ipcrm -s SEMID» siendo SEMID el identificador del semáforo obtenido con «ipsc -s».
Es importante que lo ejecutéis con suficientes privilegios por lo que os recomiendo usar el usuario «root».
La instalación de WordPress Multisite es muy sencilla desde la versión 3. Antes teníamos que bajarnos el paquete wordpress-mu pero ahora está incluída en la distribución normal.
Una vez instalado el wordpress (en un servidor con php y en una base de datos MySQL, entramos en http://SERVIDOR/CARPETA DEL WORDPRESS/wp-admin/install.php y seguimos las indicaciones) debemos editar el fichero y añadir:
define('WP_ALLOW_MULTISITE', true);
Después entramos como administrador y veremos en el menú dentro de Herramientas un nuevo elemento, Red. Tendremos dos opciones pero ojo, que luego no podemos cambiar, así que es el momento de tomar la decisión.
Mi recomendación es como subdominio. Al seleccionarlo y dar a siguiente nos aparece la siguiente información:
1.Crea el directorio blogs.dir en <RUTA DEL SERVIDOR>/wordpress/wp-content. Este directorio se usa para almacenar los archivos subidos por los sitios adicionales y el servidor web, debe poder escribir en él.
2.Añade lo siguiente a tu archivo wp-config.php en <RUTA DEL SERVIDOR>/wordpress/ sobre la línea que dice /* ¡Eso es todo, no hay que editar nada más! Feliz blogging. */:
define( 'MULTISITE', true );
define( 'SUBDOMAIN_INSTALL', true );
$base = '/';
define( 'DOMAIN_CURRENT_SITE', 'blogs.uva.es' );
define( 'PATH_CURRENT_SITE', '/' );
define( 'SITE_ID_CURRENT_SITE', 1 );
define( 'BLOG_ID_CURRENT_SITE', 1 );
3.Añade lo siguiente a tu archivo .htaccess en /wordpress/, remplazando las reglas existentes de WordPress:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# uploaded files
RewriteRule ^files/(.+) wp-includes/ms-files.php?file=$1 [L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule . index.php [L]
Y con esto tendremos nuestro servidor wordpress multisite funcionando.
Algo que hacemos habitualmente en un Word puede ser un poco tedioso en una Base de datos. Para ello MySQL nos proporciona REPLACE y podemos reemplazar una cadena dentro de todas las tuplas de la tabla.
Por ejemplo:
Con esto en la tabla reemplazaremos la cadena a buscar por la cadena a reemplazar en la columna.