
¡Maldita sea, Billy! ¡nuestro sitio web tiene que estar en varios idiomas! ¡Hazlo!.
Eso lo oiréis muchas veces en vuestra vida si sois parte de un servicio web y, seguramente en vuestros proyectos, hayáis buscado librerías o formas de hacerlo ya que no queréis repetir o tener todas las paginas varias veces (es decir, el sitio entero) en cada uno de los idiomas, con todo lo que supone eso.
Por eso tiene que existir una solución más sencilla, Jhonny, tiene que existir.
El tener una web multi idioma no es una cosa banal. Independientemente de lo que haya detrás para tener todos los idiomas al final, en la mayoría de los gestores, acabas duplicando las paginas convirtiendo tu aplicación web en un embrollo difícil de mantener. Por suerte el Javascript ha venido a tu rescate.
Spolier: no es una solución perfecta, esto es solo una introducción.
La página
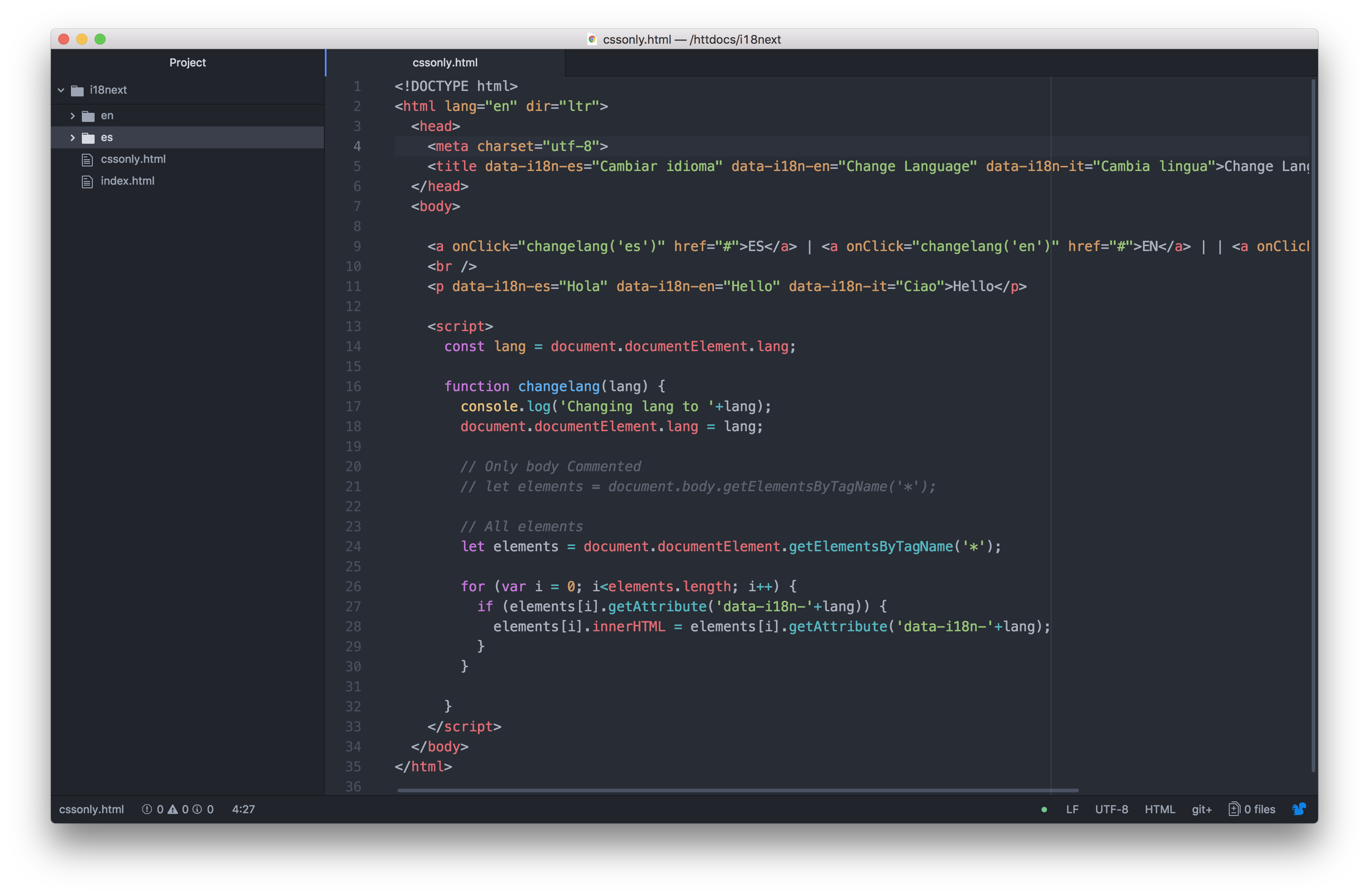
Veamos un simple ejemplo:
[code]
Hello
ado mejorar la versión de la función para que detecte eso y lo haga (aparte de cambiar el SRC de la imagen, si queremos y por lo tanto mostrar otra en otro idioma).
Como vemos, una solución rápida, sencilla y elegante para un pequeño problema.
Existen otras soluciones que se pueden realizar mediante CSS (si, usando el selector ::lang) y leyendo el atributo mediante [data-i18n-{lenguaje}] pero al final requieren de javascript para que la cosa no se desmadre.