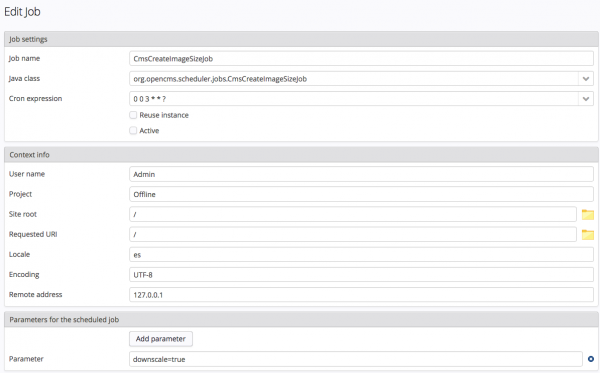
Desde opencms podemos crear una tarea con la clase org.opencms.scheduler.jobs.CmsCreateImageSizeJob podemos cambiar el tamaño de las imágenes que han subido los usuarios.
La tarea la va a reescalar respetando las proporciones de la imagen, por lo que es muy bueno para evitar imagenes muy grandes subidas por los usuarios.
Antes debemos configurar en WEB-IF/config/opencms-vfs.xml
<loader class="org.opencms.loader.CmsImageLoader">
<param name="image.scaling.enabled">true</param>
<param name="image.scaling.downscale">w:800,h:600,q:97,c:transparent</param>
></loader>
El parámetro image.scaling.downscale tiene:
- w: El ancho de la imagen
- h: la altura de la imagen
- q:la callidad de la imagen en porcentaje
- t: grado de transparencia de la imagen
- c: color de fondo en hexadecial como c0c0c0
Otros parámetros que podemos configurar son
- image.folder
- image.scaling.maxblursize
- image.scaling.maxsize
La tarea la creamos como el resto: