Aunque JQuery nos permite seleccionar elementos con gran precisión dentro de nuestro DOM de objetos en la página desde CSS podemos hacer algo similar sin tener que recurrir al javascript y, por lo tanto, siendo más suave y rápido para el cliente (el navegador). El mayor problema es que es necesario que el navegador admita CSS3 para que funcione de forma correcta.
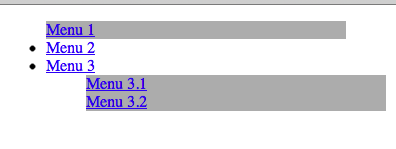
Imaginemos que tenemos hecho el siguiente menu vertical, con menus anidados (en este caso 2 niveles):
[code]
[/code]
Y queremos que aquellos que tienen la clase «final» en los li salgan de una forma para indicar que es un enlace mientras que los que no lo tengan, queremos que salgan de otra forma para indicar que tienen un menu anidado dentro.
[code]
ul {
width: 300px;
}
li[class=»final»] {
background-color: #acacac;
list-style-type: none;
}
[/code]
Muy similar a jquery, así estamos seleccionando los li que tengan el class «final» mientras que los que no lo tengan obviaran esta propiedad. Es decir, hemos usado un selector de clase.

Pero si observamos el ejemplo, el menu con el texto «Menu 2» no lo seleccionara ya que tiene el «final» y a su vez un «activo» que se suele usar para indicar que estamos en ese menu.
Usando algún modificador podemos seleccionarlo tambien:
[code]
li[class*=»final»] {
background-color: #0c0c0c;
list-style-type: none;
}
[/code]
Si observamos el class veremos que tiene un *. Este código busca aquellos que contengan «final».
| li[class$=»final»] | Que el class acabe con «final» |
| li[class^=»final»] | Que el class empiece con «final» |
Pero aqui no queda la cosa, cual jquery (es la comparación sencilla) tenemos muchos más selectores que nos pueden ayudar:
| li:not([class=»final»]) | Afecta a todos los que no tengan el class final |
| li:root | Solo afectaria al li principal del HTML |
| li:empty | Afectaria a aquellos que no tengan elementos hijos en el DOM |
Existen muchos más en la especificación de CSS3 de w3 que recomiendo hechar un ojo ya que, como hemos dicho antes, es bueno pasar la potencia de proceso al navegador y no al javascript al estar siempre el navegador (y su renderizador de páginas) más optimizado.