Os deseamos unas felices fiestas y un prospero año 2017 a todos.
Recordad: El año que viene va a ser fantástico.
Os deseamos unas felices fiestas y un prospero año 2017 a todos.
Recordad: El año que viene va a ser fantástico.

Jetpack es uno de los plugins de WordPress que se consideran indispensables. Indispensable porque incorpora a tu WordPress bastantes añadidos que os pueden hacer la vida más fácil. El problema es que con cada nuevo poder conlleva una nueva responsabilidad…

Vagrant es un Docker muy chulo, un virtualizador que nos permite desplegar aplicaciones y entornos seguros de forma que podemos empaquetar dichos entornos y desplegarlos rápida y sencillamente. La ventaja, igual que Docker, es que no metemos máquinas completas y si solo lo mínimamente necesario para que la aplicación pueda ejecutarse. Su instalación es muy sencilla y la creación de máquinas especificas, contenedores, aplicaciones también. Os recomiendo muy encarecidamente que visitéis su web para más información ya que es un campo muy interesante y actualmente es hacia donde tienden todos los ISPs.
Pero, ¿que pasa cuando la máquina se niega a arrancar?. Veamos una posible solución al error `read’: Is a directory @ io_fread – /etc/exports (Errno::EISDIR)
Nos estamos encontrando que están realizando ataques de inyección de código. Los ataques de inyección de código más habituales es que por un agujero de seguridad (del CMS o de la aplicación web instalada) buscan archivos con extensión .PHP o .HTML para meter dos tipos de código.
Como bien sabréis, Safari 9 se ha separado de Chrome, usando el primero webKit, mientras que el segundo usa blink. Aunque parezcan muy similares, al ser el motor de renderizado diferente siempre nos puede dar problemas si «pintamos» nuestras web con un motor (para testear) y de golpe, lo abrimos con otro y nos asustamos.
Por eso, si queréis que en vuestros CSS los ejecute solo Safari y Chrome pase de ellos os recomendamos el poner lo siguiente:
[code]@supports (overflow:-webkit-marquee)
and (justify-content:inherit) {
/* Estos estilos solo los ejecutara Safari */
.poner_aqui_tus_estilos_para_safari {
}
}[/code]
Donde, podréis redefinir vuestras capas y estilos a modo de que Safari los reposicione donde sea necesario. Y todo porque preguntamos al navegador a través de CSS3 si tiene el soporte de esos elementos específicos.
Los alojamientos que ofrecemos no dan la oportunidad de conectarse por FTP (o SFTP) debido a restricciones de seguridad. Por eso, cuando alguno de vosotros quiere instalar o actualizar algún elemento o el propio WordPress os toca conectaros al alojamiento y subir los ficheros a mano.
Esto esta bien si tienes capacidad de llegar al alojamiento, pero, puede que por emergencia no podáis hacer esto y os interese hacerlo desde el propio administrador del WordPress, descubriendo, que os pide los datos del FTP.
Para que no os lo pida y podáis hacerlo «directamente» añadid la siguiente linea tras el último define del fichero wp-config.php:
[code]define(«FS_METHOD», «direct»);[/code]
Recordad dar permisos de escritura al directorio wp-content ya que lo utilizara de temporales para dejar las cosas y, de disponer de hueco (espacio) suficiente en vuestro alojamiento.
No solo de JQuery vive el programador de Javascript. Google tiene una preciosa y extraña API que sirve como catalizador y centralizador de otras APIs de Google a modo de que no tengas que «preocuparte» en tener que meter muchas lineas o incluso en las versiones de las mismas.
Esta API nos puede servir, rapidamente, para desarrollar a traves del cliente, desde la lectura de un WebService hasta, por ejemplo, hacer un lector de feeds sencillo.
Muchos de vosotros (bueno, realmente una persona), nos ha preguntado como hacer para mostrar las RSS de una categoría en concreto que tenéis en vuestro blog.
El caso es que, por si no lo sabéis, las RSS en WordPress es un servicio web ubicado en la siguiente direccion:
[code]http://www.vuestroblog.es/feed[/code]
Es decir, la URL de vuestro blog /feed o /?feed
Obviamente, como buen servicio WS se le pueden pasar parámetros. Como tiene bastantes parámetros, lo mejor es que reviséis la URL del propio WordPress donde os los indican para filtrar por categoría, tag, etc…
Por ejemplo, dentro de los blogs corporativos, si quereis, por ejemplo, mostrar solo los post de la categoría «noticias» no teneis mas que pasar la siguiente URL:
[code]http://vuestroblog.blogs.uva.es/feed?cat=noticias[/code]
Siempre y cuando vuestra categoría de noticias se llame, noticias.
Malditos y molestos ficheros ._ culpables de los fork de HFS que se crean para meter las «propiedades» de OSX. Malditos y culpables que cuando copias desde el Finder aparecen por todos los lados y, aunque no os lo creáis, en algunos sistemas os pueden dar problemas.
Menos mal que el terminal esta para ayudaros:
[code]find / -name ‘._*’ -delete[/code]
Ya sabéis, un find para buscar, el / para buscar en todo el equipo (podéis poner la ruta que mas os guste o que necesitéis, el ‘._*’ que es el string de conexión que significa que busque todos los ficheros que comienzan por ._ y el -delete para que les borre.

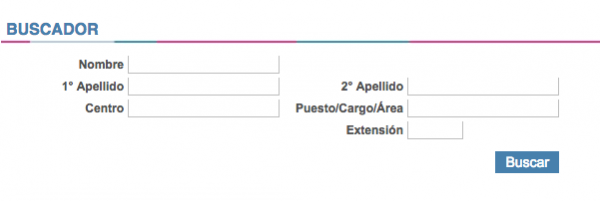
Hemos mejorado el buscador del directorio de la UVa, añadiendo la capacidad de buscar por la extensión. Es decir, ahora podéis no solo buscar por el nombre, apellidos y demás datos sino también por la extensión de la persona.