Investigando con el objetivo de crear una aplicación en Facebook que permita controlar una cuenta de forma offline permitiendo: escribir en su muro, crear eventos, gestionar páginas… he llegado a la conclusión que esto puede llevarse a cabo con aplicación fantasma (vacía) ya que lo importante del asunto es conseguir los permisos necesariosestos son los pasos necesarios para hacerlo de la forma sencilla:
1) Agregar aplicación Developer
Suponiendo que tenemos creada ya una cuenta en Facebook, el primer paso consiste en agregar la aplicación “Developer“ o “Desarrollador” a nuestro perfil. Todo contenido que se agrega a Facebook es una aplicación, así que para desarrollar nuevas aplicaciones es necesaria una aplicación que las contenga.
Una vez que tenemos agregada la aplicación “Desarrollador” estamos en disposición de crear aplicaciones nuevas…
2) Crear nuestra aplicación desde la aplicación developer…
La primera vez que queramos crear una aplicación se nos pedirá que introduzcamos un código que nos llega por sms al telefono móvil que tenemos configurado en la cuenta o que introduzcuamos una tarjeta de credito válida si también la tenemos configurada en la cuenta, la segunda y sucesivas aplicaciones que creemos bastará introducir un captcha como control de seguridad.
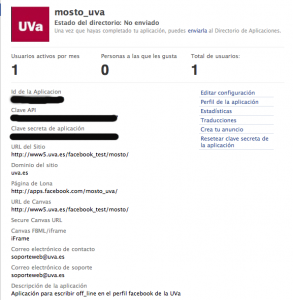
En la configuración de la nueva aplicación algunos aspectos importantes que debemos configurar son:
- El tipo de canvas (contenedor de nuestra aplicación) en nuestro caso lo configuramos como IFrame, que se caracteriza porque la aplicación pasa a estar realmente en tu propia página web y Facebook simplemente muestra un IFrame (un marco) en su sistema con el que cargar tu web. Facebook, con sus últimos cambios pasa a recomendar este sistema.
- La URL del Canvas: página web de nuestra aplicación.
** NOTA- en nuestro caso aunque configuramos una página en nuestros servidores, estará vacía. - El nombre de página de lona: que será la forma de referirnos a nuestra aplicación en facebook y que http://apps.facebook.com/NOMBRE_APLICACION
Para cada aplicación se generan automaticamente un conjunto de claves que utilizaremos para referir a la aplicación y autenticarnos:
- Id de aplicación – identificador de la aplicación.
- Clave API
- Clave secreta de aplicación

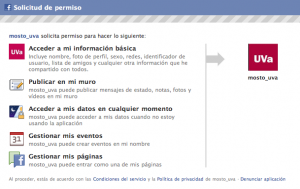
3) Conseguir permisos para nuestra aplicación y un perfil concreto
Nuestra aplicación puede hacer prácticamente cualquier acción que un usuario podría hacer en su perfil, pero es necesario que el usuario de un perfil de permiso explicitamente a la aplicación incluso en nuestro caso que hemos creado la aplicación desde el propio perfil UVa.
Todo esto podría programarse directamente en la aplicación que tenemos alojada en nuestros servidores con la ayuda del javascript sdk o el PHP sdk, en cualquier caso es importante entender que cualquiera de estas dos APIs son una abstracción de la Graph API.
La API Graph es el core de la plataforma facebook, permitiendo a los desarrolladores leer y escribir datos en facebook. Provee un vista simple y consistente del Social Graph (El término Social Graph fue utilizado por primera vez por Facebook para describir las conexiones que unos usuarios mantienen con otros dentro de una red social, es decir, un mapa de sus relaciones.), donde se representan los objetos (gente, fotos, eventos, páginas) y las conexiones entre ellos (amistad, likes, etiquetas de fotos)
http://developers.facebook.com/docs/reference/api/
La llamada que tenemos que realizar para solicitar los permisos será del siguiente tipo:
https://graph.facebook.com/oauth/authorize?type=user_agent&?client_id=ID_APLICACION&?redirect_uri=http://www.facebook.com/connect/login_success.html&?scope=offline_access,manage_pages,publish_stream,create_event
- client_id – es el id de la aplicación, que habíamos apuntado en el paso anterior.
- redirect_uri – es la página a la que redireccionar el navegador una vez hayamos dado los permisos a la aplicación.
- scope – es una lista de permisos, cuyos posibles valores podemos consultar en la documentación al respecto. El permiso offline_access es uno de los más importantes: permite que el token que nos va a pasar Facebook para autenticarnos no caduque, incluso cuando el usuario esté desconectado. Si quieres interactuar con las páginas que gestiona tu usuario, en lugar, o además de con tu propia cuenta personal, necesitarás requerir también el permiso manage_pages, nosotros en principio vamos a solicitar prácticamente todos los permisos posibles.

4) Obtener el token de acceso
Ahora que ya tenemos una aplicación con permisos, cada vez que invoquemos nuestra aplicación desde nuestro perfil (aunque nuestra aplicación esté vacía y no haga nada) aparecerá un token de acceso en forma de parametro «ACCESS_TOKEN» que lleva implicitos todos los permisos que el perfil otorga a la aplicación y que se mantendrán mientras no eliminemos la aplicación de nuestro perfil.
De nuevo se puede utilizar la graph api para preguntar directamente por el token de acceso.
https://graph.facebook.com/oauth/access_token?client_id=YOUR_APP_ID&client_secret=YOUR_APP_SECRET&grant_type=client_credentials
ACCESS_TOKEN=
5) Interactuar con el perfil que dio permisos a nuestra aplicación fantasma
Ahora ya podemos publicar en el muro y las páginas que administra el perfil de la universidad desde el que hemos autorizado la aplicación, las posibilidades infinitas solo hay que construir llamadas a la API en forma URL enviando siempre como parametro el access_token que nos autoriza.
Podemos hacer una rápida prueba de concepto haciendo un pequeño script con ayuda del comando curl desde un interprete de comandos:
curl -F ‘access_token=TOKEN_ACCESO’ \
-F ‘message=Hola uva adictos.’ \
https://graph.facebook.com/universidad.devalladolid/feed
Nos permite agregar un mensaje en el perfil «universidad.devalladolid» que es desde el que hemos dado permisos a nuestra aplicación.



Ahora miraba esto es exactamente lo que quiero hacer aunque yo uso php-sdk ahora miraré como obtener el toque con php o intentaré aprender a usar el graph api aunque creo que con el php-sdk3.0 que es el último no tendré problema ya te cuento. Gracias excelente artículo. 😀
Open Graph ya no está disponible? D:
😀 😯 😕
waaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa no entendi miiiiiiiiiiiieeeeeeeeeeeerrrrrrrrrrrrrrrrdddddddddddaaaaaaaaaaaaaaaaaaaaa :eviljavascript:grin(‘:evil:’):
hello there and thank you for your info – I have definitely picked up something new from right here.
I did however expertise a few technical points using this site,
as I experienced to reload the website a lot of times previous to I could get it to load properly.
I had been wondering if your web host is OK? Not that I’m complaining, but sluggish loading instances times will sometimes affect your placement in google and can damage your high quality score if ads and marketing with Adwords. Well I’m adding this RSS to my e-mail and can look out for much more of your respective intriguing content.
Make sure you update this again soon.